デバッグ① Firefox1
インストール
Firefoxのアドオン
・Firebug
・Firepath
・HtmlValidator
をインストールする。
※自動テストツール② Selenium IDE1/6参照
Firebug
Firebug起動
画面右上の虫(蜂?)をクリック。
(1)画面上の要素(テキストボックス等)を左クリックするか、
右クリックメニュー > Firebugで要素を調査) を選択。
⇒要素のid等を確認できる。
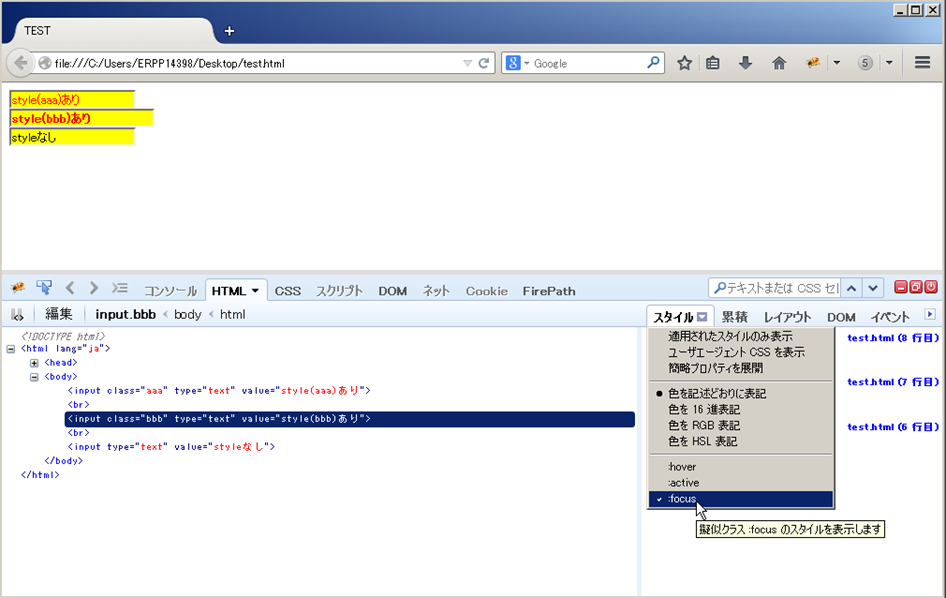
(2)この状態で画面右側「スタイル」メニューから、
・hover
・active
・focus
を選択する事で動作を再現できる。

Firepath
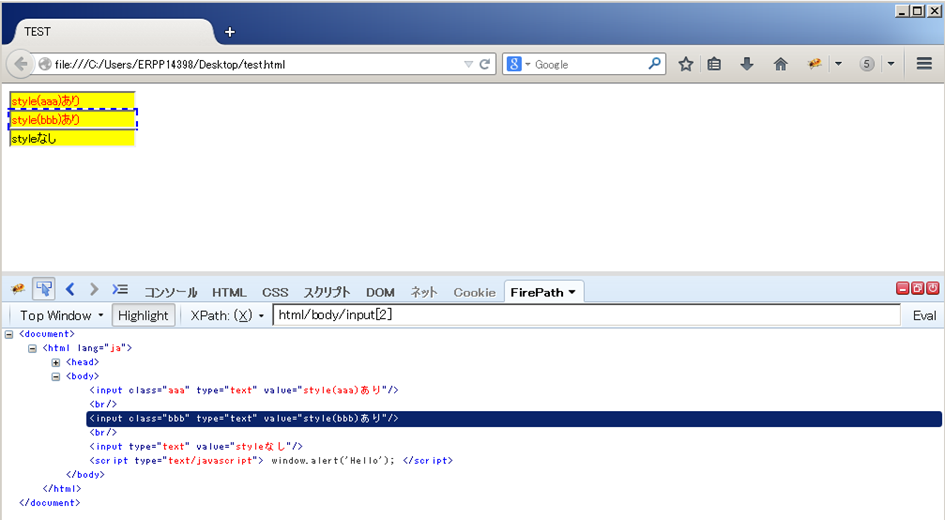
Firepath起動
画面下側、Firebugの右のボタン(青矢印)をクリック
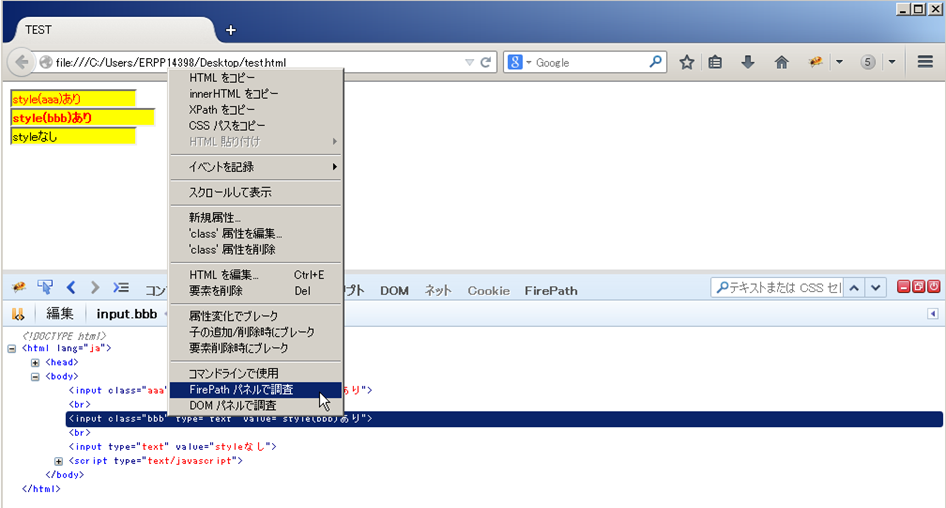
冒頭のFirebugの説明で画面上の要素を選択した状態で、
更に画面下部分の青く反転した行の右クリックメニュー「FirePathパネルで調査」を選択。

XPathが表示される。

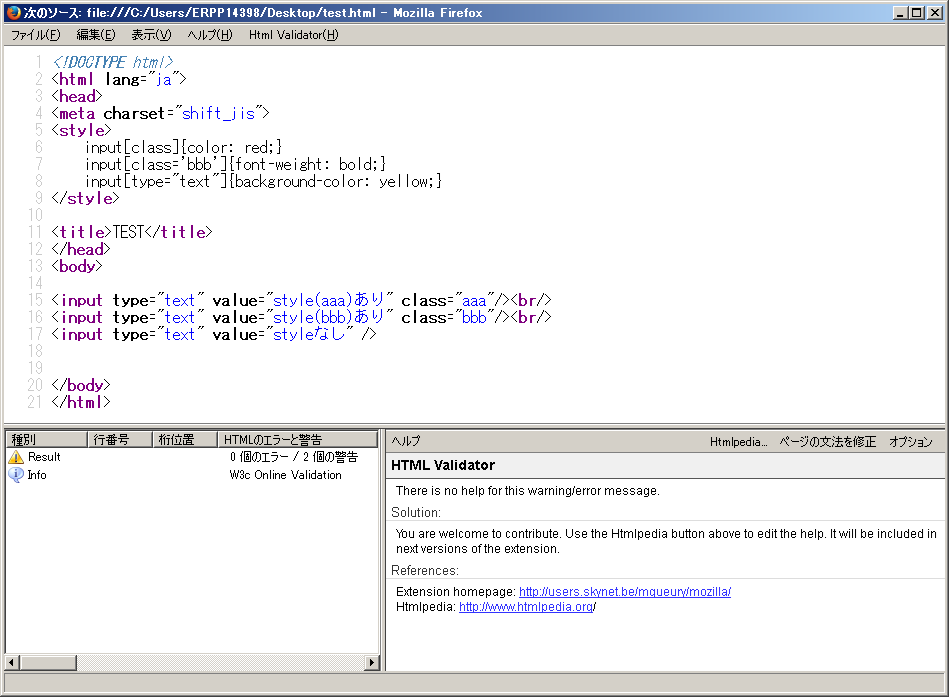
HtmlValidator
チェックしたいサイトを開いた状態でブラウザの右上「S」を押す。
⇒W3Cの勧告に準拠しているかチェックされる。