GoogleMaps
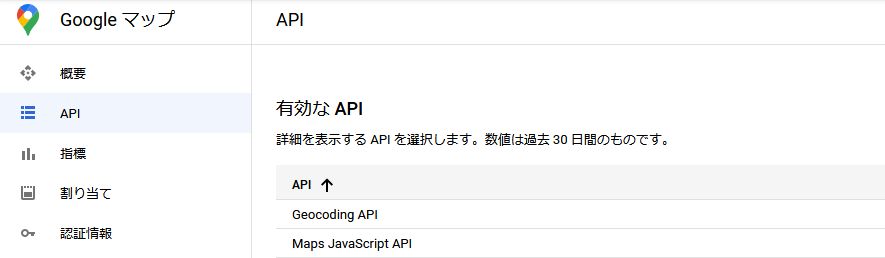
API有効化
APIを有効化
Maps JavaScript API
住所からMapを表示する場合
Geocoding API
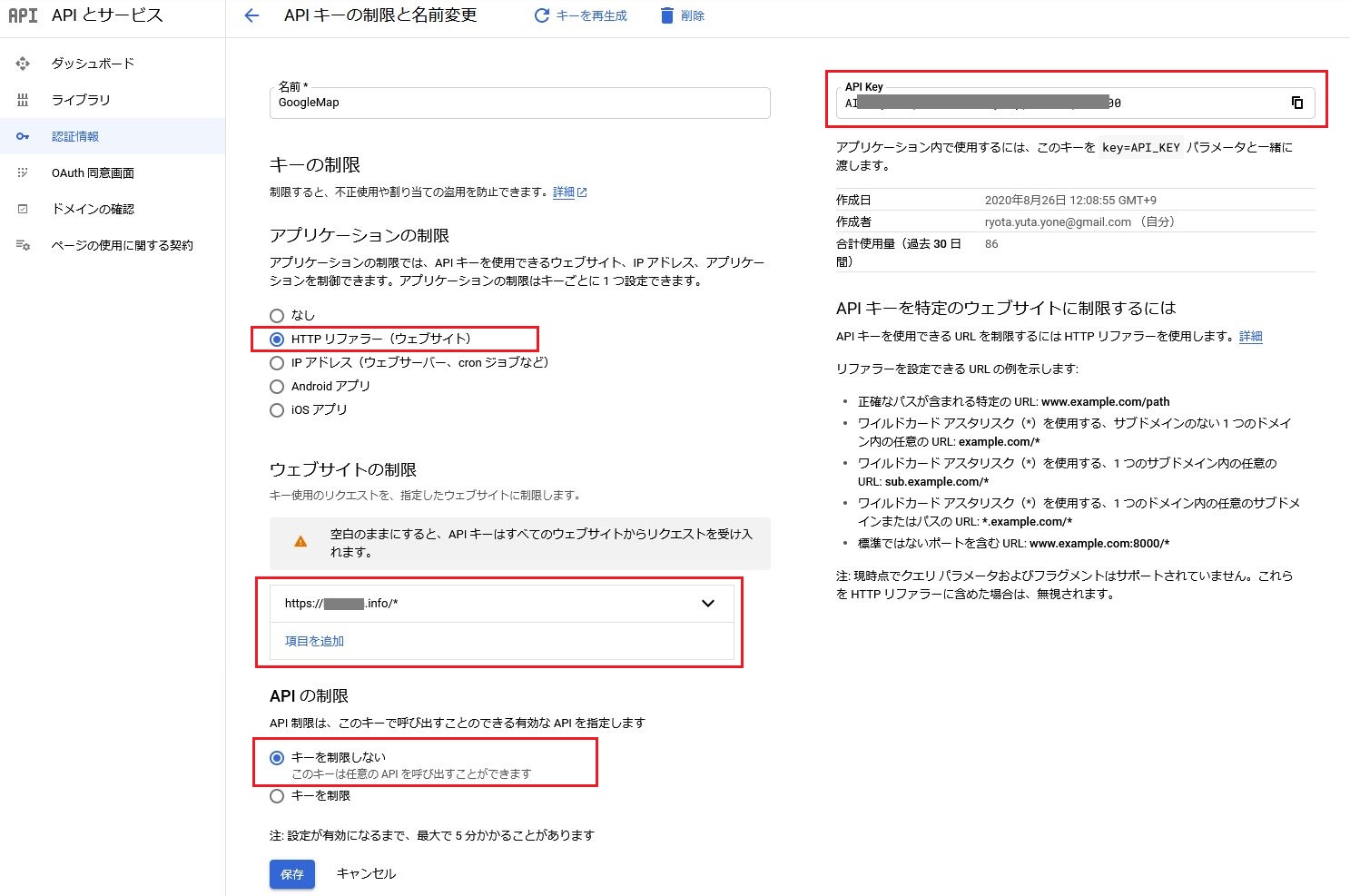
認証情報
コード
<script src=”https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&callback=initMap” async></script>
<script type=”text/javascript”>
var map;
var marker;
var geocoder;
function initMap() {
geocoder = new google.maps.Geocoder();
geocoder.geocode({
’address’: “兵庫県西宮市~” //住所
}, function(results, status) {
if (status === google.maps.GeocoderStatus.OK) {
map = new google.maps.Map(document.getElementById(‘gmap’), {
center: results[0].geometry.location,
zoom: 17 //ズーム
});
marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map
});
infoWindow = new google.maps.InfoWindow({
content: ‘<h4>会社住所</h4>’
});
marker.addListener(‘click’, function() {
infoWindow.open(map, marker);
});
} else {
alert(status);
}
});
}
</script>
<div id=”gmap”></div>