jQuery-UI ツールチップ
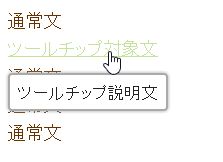
※↓画像

※↓プログラム
(1)ツールチップ用のテキストを準備
<div id=”tip1″>
通常文<
>
<a href=”#” title=”ツールチップ説明文”>ツールチップ対象文</a><
>
通常文<
>
通常文<
>
通常文<
>
</div>
<script type=”text/javascript”>
$(function() {
(2)ツールチップ機能を適用
$(‘#tip1’).tooltip();
});
</script>

