JavaScriptインジェクション① 従来型脆弱性対応(エスケープ処理等)
はじめに
クロスサイトスクリプティング(XSS)は主にJavaScriptを利用して行われる。
HTML5、JavaScript及びその関連技術の普及に伴って脆弱性と対応策は広がる一方だが、
まずは従来からの対策
エスケープ処理
SQLインジェクションと同様。
攻撃者はテキストボックス等の入力欄にJavaScriptコードを挿入してくる。
JavaScriptを無効化する様に文字を置換する処理を施す事が対策。
攻撃例
住所:
というテキストボックスに対して、
住所:
という風に入力して攻撃してくる。
※サイトによってはこのJavaScriptが動いてしまう。
JavaScriptは必ず「<」「>」の文字でコードを囲む必要があるので、
例:<script>JavaScriptコード</script>
具体的には入力された「<」「>」等の文字を強制的に「<」「>」等の文字コードに置換する処理を「エスケープ処理」という。
※サーバー側で処理する際には「<」「>」⇒「<」「>」に変換されてJavaScriptは動作しない。
そもそもクライアントサイドでこの文字の入力を制限する様な処理を施すとなお良い。
「<」「>」の他にも、「"」「'」「&」等もhtmlにおいては特別な意味を持つ為、
それぞれ以下の様にエスケープ処理を行う。
< → <
> → >
" → "
' → '
& → &
DOM生成
ユーザーが入力した値等を画面に表示したりする為に動的にhtmlを生成する際、
やり方(文字列によるhtml指定)によっては脆弱性となる。
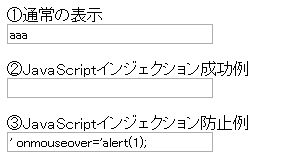
①通常の表示
<script type="text/javascript">
var normal = 'aaa';
document.write("<input type='text' value='" + normal + "' /> ");
(1)document.write("<input type='text' />")によりTextBoxが動的(サイト表示時)に生成される。
(2)その際、変数:normalの内容をTextBoxに表示する(value=normal)
</script>
②JavaScriptインジェクション成功例
マウスオーバーイベントでalert(1)が実行される。
<script type="text/javascript">
var XSS = "' onmouseover='alert(1);";
document.write("<input type='text' value='" + XSS + "' /> ");
</script>
③JavaScriptインジェクション防止例
<form id="myForm">
</form>
<script type="text/javascript">
var myForm = document.getElementById('myForm');
var element = document.createElement('input');
element.setAttribute('type','text');
element.setAttribute('value',XSS);
myForm.appendChild(element);
</script>
※setAttribute、appendChildを使用する事でJavaScriptインジェクションを無効化している。

URL
<a href="javascript:~ ">
<iframe src="data:text/html;~ ">
本来、URLが設定される~の部分にJavaScriptのコードが埋め込まれると、
URLにジャンプせずに埋め込まれたコードが実行されてしまう為、
URLの動的生成時はhttp,https限定とする。

