Slack IncomingWebhook
Webhook
Webhookとは
Webアプリケーションでイベントが実行された際、外部サービスにHTTPで通知する仕組み
Incoming Webhookとは
着信Webフック
Slackへメッセージを送るためのWebhook
Outgoing WebHooksとは
発信Webフック
プログラム上で、Slackからメッセージを受け取るためのWebhook
Incoming Webhook実装
App登録
Slack管理画面を開く
https://api.slack.com/apps
自分が所属するワークススペースに限定せずSlack全体を管理
↓
Appを追加
「Create New App」
ここでどのワークスペース用のAppを追加するか?を選択する
App=IncomingWebhook等のWebサービス
↓
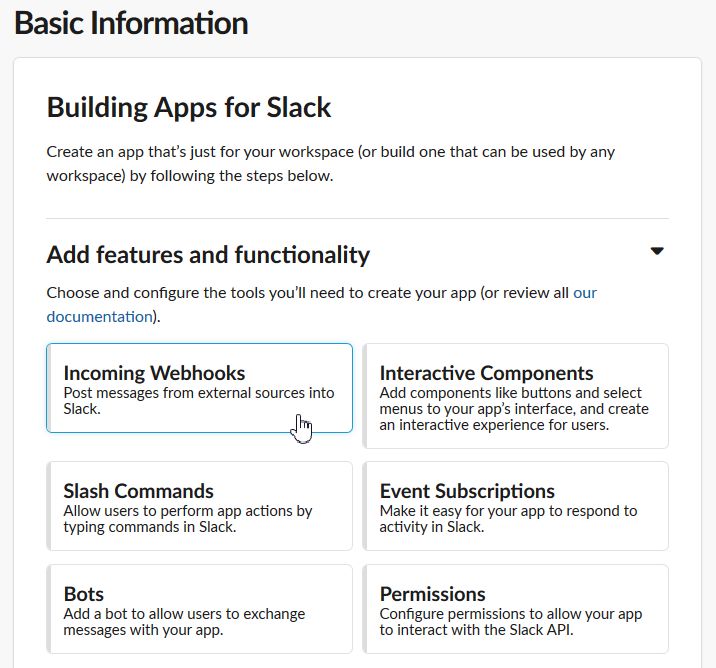
Appの機能を選択
「Incoming Webhooks」を選択
ActivateをONに
↓
「Add New Webhook to Workspace」
ワークスペースを選択
↓
チャンネルを選択
↓
投稿先の「Webhook URL」をコピー
この時点で秘密鍵等のCredentials情報が発行される
送信
<?php
$message = array(‘payload’ => json_encode(array(‘text’ => ‘投稿メッセージ‘)));
コピーしたWebhook URL
$c = curl_init(‘https://hooks.slack.com/services/XXXXXXXXXXXX‘);
curl_setopt($c, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($c, CURLOPT_POST, true);
curl_setopt($c, CURLOPT_POSTFIELDS, $message);
curl_exec($c);
curl_close($c);
?>