WordPress カスタムメニュー
設定・出力
方法①:管理画面にメニューを実装
※functions.php
add_theme_support( 'menus' );
管理画面にメニューが表示されるので手動で設定(設定方法略)
方法②:ロケーションを作成する
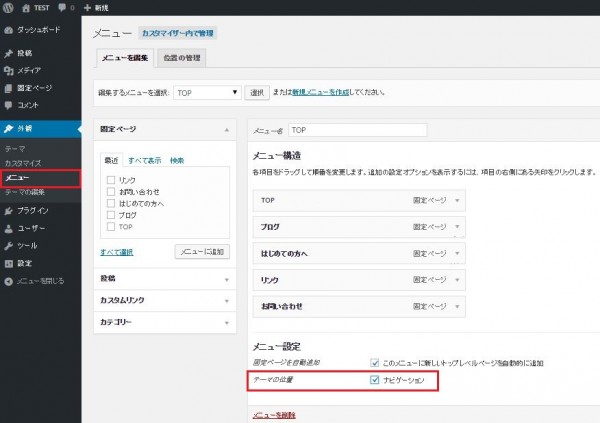
メニュー設定
※functions.php
register_nav_menu( 'navigation', 'ナビゲーション' );

画面下部に第二引数の説明文が表示されるのでチェックを入れて保存
メニュー出力
※header.php
<?php
wp_nav_menu(
array(
ロケーションを指定
'theme_location'=>'navigation',
<div>タグでなく、<nav>タグで出力する
'container'=>'nav'
)
);
?>
※出力結果(html)
<nav class="menu-top-container">
<ul id="menu-top" class="menu">
<li id="menu-item-~" class="~"><a href="http://~">TOP</a></li>
<li id="menu-item-~" class="~"><a href="http://~">ブログ</a></li>
<li id="menu-item-~" class="~"><a href="http://~">はじめての方へ</a></li>
<li id="menu-item-~" class="~"><a href="http://~">リンク</a></li>
<li id="menu-item-~" class="~"><a href="http://~">お問い合わせ</a></li>
</ul>
</nav>
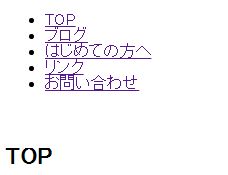
※出力結果(ブラウザ)

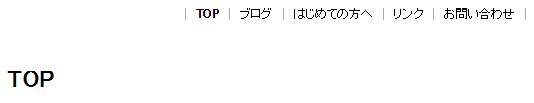
装飾

※style.css
nav ul {
list-style-type: none;
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
font-size: 0;
}
nav li {
display: inline;
font-size: 12px;
border-right: solid 1px #aaaaaa;
padding-left: 10px;
padding-right: 10px;
}
nav li:first-child {
border-left: solid 1px #aaaaaa;
}
nav {
margin-left: auto;
margin-right: auto;
text-align: right;
margin-bottom: 10px;
}
nav a {
color: #000000;
text-decoration: none;
}
nav ul li a:hover {
color:#999;
text-decoration:none;
}
.current-menu-item a {
font-weight: bold;
}

