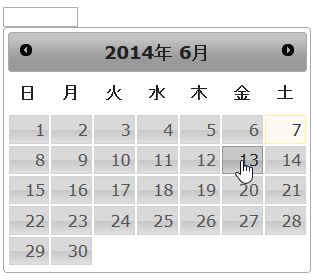
jQuery-UI 日付選択ボックス(DatePicker)
※画像

(1)国際化対応のライブラリをインポート
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery-ui-i18n.min.js”></script>
←クリックすると日付選択画面が表示される
<input type=”text” id=”date1″ size=”10″ />
<script type=”text/javascript”>
$(function() {
// (2)日本語を有効化
$.datepicker.setDefaults($.datepicker.regional[‘ja’]);
// (3)日付選択ボックスを生成
$(‘#date1’).datepicker({ dateFormat: ‘yy/mm/dd’ });
});
</script>
<input type=”text” id=”date2″ size=”10″ />
<script type=”text/javascript”>
$(‘#date2’).datepicker({
dateFormat: ‘yy/mm/dd’,
showOn: ‘button’, //both, focus, button
buttonImage: ‘https://office-yone.com/wp-content/uploads/2014/06/calender.gif’,
minDate: 0,
maxDate: +40,
changeYear: true, //表示年を変更するための選択ボックスを表示するか
changeMonth: true, //表示月を変更するための選択ボックスを表示するか
showOtherMonths: true, //前後の月に属する日も表示するか
showButtonPanel: true, //[今日][閉じる]ボタンを表示するか
showAnim: ‘show’, //カレンダー表示時に使用するエフェクト
numberOfMonths: 2, //一度に表示する月の数
});
</script>

