ポストバックを発生させない方法
目次
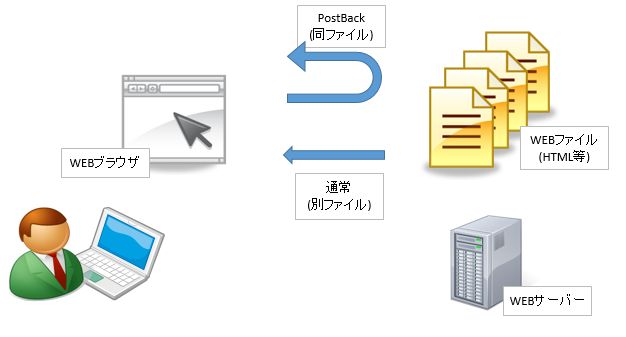
ポストバックとは

通常
現在ブラウザに表示しているページとは別のページをリクエストする。
ニュースサイトの様にあるページを読み終わったら次のページ(別URL)・・・と。
(静的ページでは同じページを再度呼び出す意味は無い)
ポストバック
動的なサイトにおいて同一ページ:同一URL内でパラメーターを変えてSQLの実行結果を表示したりする目的で、クライアント側からサーバー側に処理を移す為に使用する。
その際、クライアントに返す(表示する)ページが同一ページである、という処理。
イベントハンドラーの発生&ページ遷移しない処理と同義。
ASP.NETではボタンクリック等で発生させる事ができる。
(発生して欲しくない時にも発生してしまう)
ポストバックでは描画を全てやり直すので処理の無駄が大きい。
以下は、不必要なポストバックを発生させない、
またはポストバック発生時の描画を制限する方法
なお、F5押下時等の再読み込みもポストバック。
レスポンス時に処理させない
ポストバック時と通常時に処理を分岐させる
ポストバックバックか否か?の判定
if ( ! Page.IsPostBack ) {
初回のみ実行させる処理
(ポストバック時はさせない処理)
}
bool ret = Page.IsPostBack;
⇒ ret : true(ポストバック時)
⇒ ret : false(通常時)
リクエストさせない
TextBox、RadioButton、CheckBox等
AutoPostBackプロパティをFalseに。
<asp:TextBox runat="server" AutoPostBack="False"></asp:TextBox>
※デフォルト:False
通常、これらのサーバーコントロールの処理イベントは即座にハンドルされず(ポストバックが発生しない)、ボタンクリックイベント等のポストバック発生時にまとめて処理される。
わざと発生させたい場合にこれをTrueにする。
(「ASP.NET Webフォーム ポストバックを発生させる方法」参照)
ボタンにこのプロパティはない。
Button、Link等
OnClientClickプロパティにReturn False;を設定
<asp:Button runat="server" Text="Button" OnClientClick="return false;" />
クライアント側のイベントが実行された後、エラーが発生する為、
サーバー側のクリックイベントが発生しなくなりASP.NETの管理を離れる。
クリックによって何かの処理をさせる場合はJavaScript等の処理が必要。
※~aspx/~.js
<script>
function fnMethod()
{
~OnClientClickで発生するクライアント側イベント~
};
</script>
<asp:Button
runat="server"
Text="Button"
※サーバー側イベント
OnClick="myButton_Click"
※クライアント側イベント
OnClientClick="fnMethod(); return false;" /><br />
※~.aspx.cs
public partial class WebForm1 : System.Web.UI.Page
{
protected void myButton_Click(object sender, EventArgs e)
{
~OnClickで発生するサーバー側イベント~
}
}
通常
OnClientClick
↓
OnClick
今回
myMethod()
↓
return false ←ここで処理が止まる。
↓
Button1_Click() ←発生しない。
※なお、サーバー側で処理しないのであればASP.NET用ボタンである<asp:Button>及びrunat属性は必要ないのでhtmlのボタンが望ましい。
↓
<button
onclick="fnMethod(); return false;">
Button
</button>
Ajaxコントロールによる非同期通信
Ajax通信では厳密にはポストバックは発生するが、画面全体の再描画は行われない。
「ASP.NET Webフォーム Ajax利用」参照
<form>要素
※フォーム内ボタン

