ASP.NET 多言語対応
ASP.NET 多言語対応
概要
各言語に応じたテキストをそれぞれ用意しておいた上で、
レスポンスの状況に応じて表示するテキストを切り替える技術
リソースファイル
言語毎に別々のリソースファイルを用意する。
ファイル名は自由。
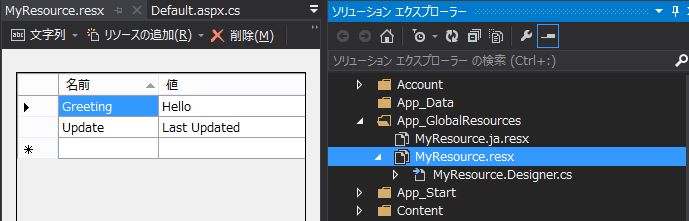
格納場所:App_GlovalResourcesフォルダ
※フォルダの追加方法(VisualStudio2013forWeb)
サイト > 右クリックメニュー:「追加」> 「ASP.NETフォルダーの追加」> 「App_GlovalResources」
リソースファイル
※ファイルの追加方法(VisualStudio2013forWeb)
「App_GlovalResources」フォルダ > 右クリックメニュー:「追加」> 「新しい項目」> アセンブリリソースファイル
ファイル名(デフォルト):ファイル名.resx
ファイル名(別言語):ファイル名.ja.resx、ファイル名.en-US.resx、ファイル名.de-DE.resx等

作成したリソースファイルに名前(キー)、値をそれぞれ設定する。
リソースファイルの割り当て
※~.aspxファイル
<%@ Page
Title="Home Page"
Language="C#"
AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="WebFormTest._Default"
Culture="auto"
UICulture="auto" %>
<%@ OutputCache
VaryByParam="none"
VaryByHeader="Accept-language"
Duration="120" %>
<asp:label
runat="server"
text="<%$ Resources:MyResource, Greeting %>"
ID="lblCurrent">
</asp:label>
※リソースファイル:MyResourceにおけるキー(名前):Greeting を表示する様に設定
テスト方法
※Chromeの場合
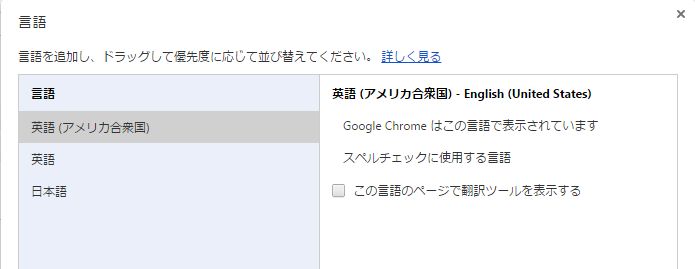
設定 > 詳細設定を表示する > 言語 > 言語と入力の設定

言語の優先順位をドラッグして入れ替える。
↑ では英語を優先している。
結果
ブラウザの言語が英語の時
↓
リソースファイル名.resxのリソースファイルのテキストが表示される。
※本サイトの例では「Hello」
ブラウザの言語が日本語の時
↓
リソースファイル名.jp.resxのリソースファイルのテキストが表示される。

