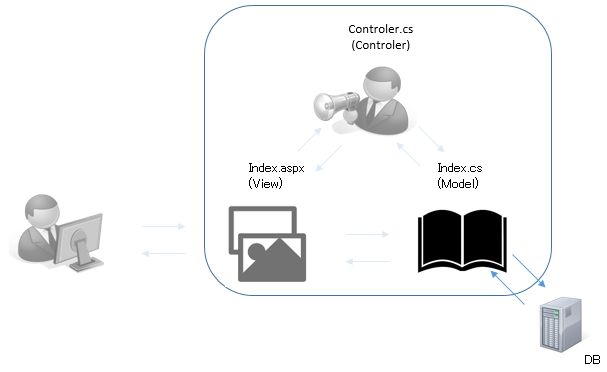
ASP.NET MVC EntityDataModel
設定方法
実際のデータベースのDB、テーブル、フィールド等をプログラムから操作できる状態のオブジェクト(エンティティ)として構築する。

「Model」フォルダ右クリックメニューから「新規追加
↓
データ項目内の「EntityDataModel」を選択
↓
既存データベースから生成
↓
既存データベースのサーバー、DB名、テーブル等を選択
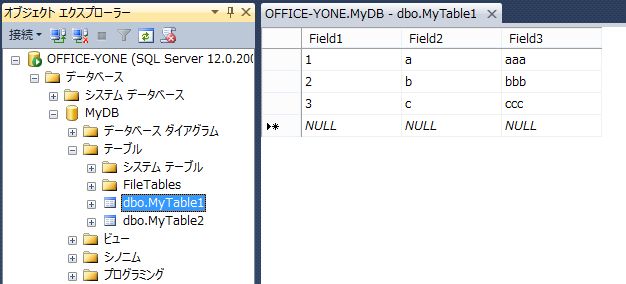
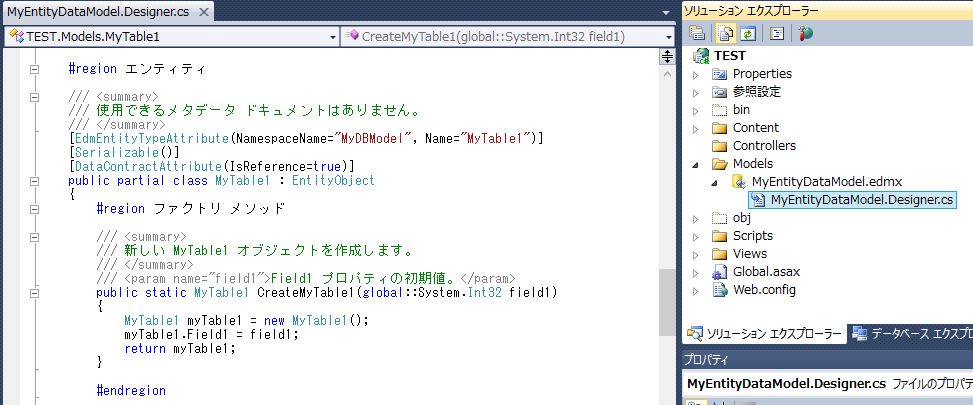
DB名、テーブル名、フィールド名等が全く同じエンティティが自動で作成される

実在のデータベース内テーブルと同じ

実際にはModelにクラスが(自動で)作成されている。

Controller : エンティティ(クラス)のインスタンス作成
①1レコードのみ渡す場合
public ActionResult MyTable1_1Row()
{
//ModelsにあるMyDBEntitiesクラスのインスタンスを作成
TEST.Models.MyDBEntities MyDB = new TEST.Models.MyDBEntities();
var mymodel = MyDB.MyTable1;
//View(MyTable1_1Row)にmodelデータの1レコード目を渡す
return View(model: mymodel.First());
}
②テーブルごと渡す場合
public ActionResult MyTable1()
{
//ModelsにあるMyDBEntitiesクラスのインスタンスを作成
TEST.Models.MyDBEntities MyDB = new TEST.Models.MyDBEntities();
var mymodel = MyDB.MyTable1;
//View(MyTable1)にmodelデータを渡す
return View(model: mymodel);
}
③DBごと渡す場合
public ActionResult MyDB()
{
//ModelsにあるMyDBEntitiesクラスのインスタンスを作成
TEST.Models.MyDBEntities MyDB = new TEST.Models.MyDBEntities();
return View(model: MyDB);
}
View : モデルデータの取得
【MyTable1_1Row.cshtml】
@model TEST.Models.MyTable1
<!DOCTYPE html>
<html>
<head>~</head>
<body>
//モデルデータを出力
@Model.Field1<br/>
@Model.Field2<br/>
@Model.Field3<br/>
</body>
</html>
【MyTable1.cshtml】
@model IEnumerable<TEST.Models.MyTable1>
<!DOCTYPE html>
<html>
<head>~</head>
<body>
//モデルデータを全件Loop
@foreach (var item in Model)
{
@item.Field1 @item.Field2 @item.Field3<br/>
}
</body>
</html>
【MyDB.cshtml】
@model TEST.Models.MyDBEntities
<!DOCTYPE html>
<html>
<head>~</head>
<body>
@foreach (var elm in Model.MyTable1)
{
@elm.Field1 @elm.Field2 @elm.Field3<br />
}
<br />
@foreach (var elm in Model.MyTable2)
{
@elm.Field1 @elm.Field2 @elm.Field3<br />
}
</body>
</html>

