ASP.NET MVC ControllerからのModel操作
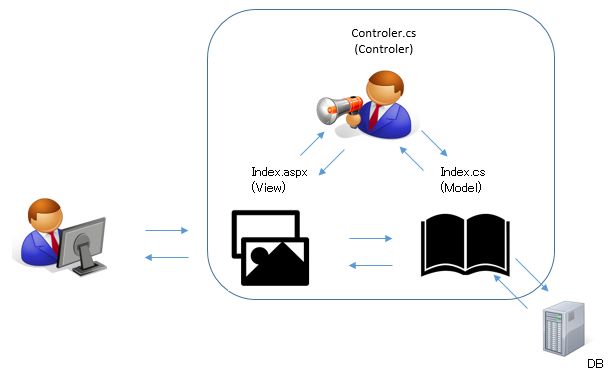
基本(流れ)

Model:テーブルのフィールドをメンバーに持つクラスを定義
Controller:↑クラスをインスタンス化。Viewに渡す。
View:↑クラスを参照して表示
Model(クラス定義)
【Model : MyTable.cs】
namespace MVCTest.Models
{
public class MyTable
{
public String Field1 { get; set; }
public String Field2 { get; set; }
public String Field3 { get; set; }
}
}
Controller(クラスのインスタンス作成)
【Controller : MyTableController.cs】
using MVCTest;
namespace MVCTest.Controllers
{
public class MyTableController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Details()
{
Models.MyTable mytable = new Models.MyTable();
mytable.Field1 = “value1”;
mytable.Field2 = “value2”;
mytable.Field3 = “value3”;
return View(mytable);
}
}
}
View(クラスを参照)
【View : Details.cshtml】
@model MVCTest.Models.MyTable
<html>
<head>~</head>
<body>
<fieldset>
<legend>MyTable</legend>
@Html.DisplayNameFor(model => model.Field1) :
@Html.DisplayFor(model => model.Field1)<br />
@Html.DisplayNameFor(model => model.Field2) :
@Html.DisplayFor(model => model.Field2)<br />
@Html.DisplayNameFor(model => model.Field3) :
@Html.DisplayFor(model => model.Field3)<br />
</fieldset>
</body>
</html>

