ASP.NET MVC ControllerからのView操作
基本

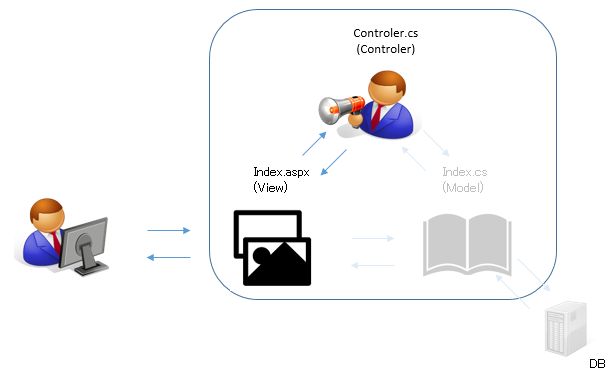
ユーザーがViewにアクセスすると自動的にControllerへ処理が移る。
その際、Viewと同じ名前のメソッドが呼ばれる。
Index.aspxへのリクエストの場合:Indexメソッド。
【~Controller.cs】
public class HelloController
{
// クライアント(Index.aspx)からのリクエストに対応するメソッド
public ActionResult Index()
{
//コントローラー~ビュー間やり取り用変数①
ViewData[key:"msg"] = "Hello World";
※msg部分は自由に変更可。
//コントローラー~ビュー間やり取り用変数②
ViewBug.Msg = "Hello World";
※Msg部分は自由に変更可。ViewDataにおけるKeyと同じ。
return View();
return View("Index");と同じ意味。ユーザーにはIndex.aspxが返される。
}
}
【Index.aspx】
<html>
<head~</head>
<body>
<form id="form1" runat="server">
<div>
ここが描画される時点でControllerによる処理が終わっている
よって↓の変数にはController/Indexメソッドにより値が格納されている。
<%=Html.Encode(ViewData[key:"msg"])%><br />
</div>
<br />
</form>
</body>
</html>
RouteConfig

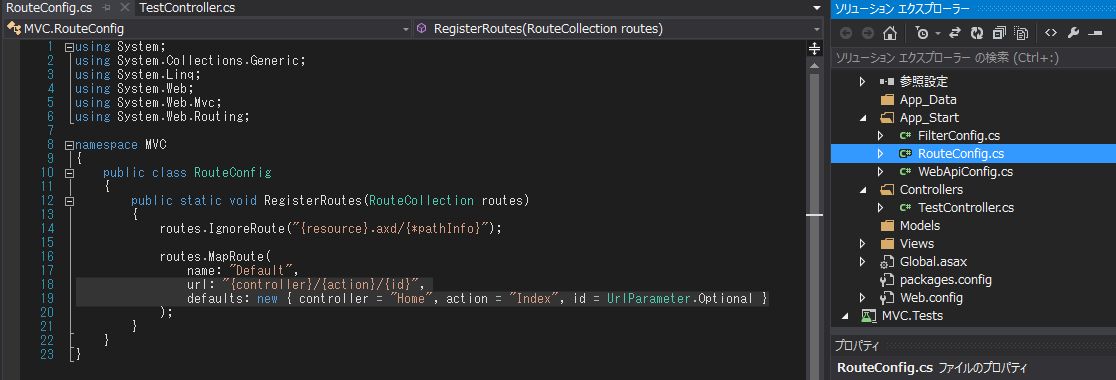
App_Startフォルダ直下のRouteConfig.csにルーティングのルールが記述されているRouteConfigクラスがある。
routes.MapRoute(
name: "Default",
//コントローラー名/ファイル名に続いて入力した数値がidパラメータとして渡る
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
【~Controller.cs】
public class HelloController
{
例:ブラウザのURL欄に「~Hello/Index/100」と入力した場合
↓引数idに100が入る。
public ActionResult Index(string id)
{
//ViewData[] : コントローラー~ビュー間やり取り用変数
ViewData[key:"id"] = id;
return View();
}
}
【Index.aspx】
<html>
<head~</head>
<body>
<form id="form1" runat="server">
<div>
↓id:100が表示される。
<%=Html.Encode(ViewData[key:"id"])%><br />
</div>
<br />
</form>
</body>
</html>
Postデータ対応
public class HelloController
{
// クライアント(Post.aspx)からのリクエストに対応するメソッド(通常時)
public ActionResult Post()
{
return View();
}
// クライアント(Post.aspx)からのリクエストに対応するメソッド(Post時)
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Post(string name)
{
if(string.IsNullOrEmpty(name)){
//nameが空の時にModelStateオブジェクトに、エラーメッセージを格納
ModelState.AddModelError(key:"name",errorMessage:"名前は必須です。");
}
if(ModelState.IsValid){
//ModelStateオブジェクトにエラー情報が含まれていない場合
ViewData[key: "msg"] = string.Format("こんにちは、{0}さん。", name);
//↑name の代わりに Request.Form[name:"name"] も使用可
//ユーザーにはResult.aspxが返される。
return View("Result");
}else{
//ModelStateオブジェクトにエラー情報が含まれている場合
//⇒Resultを表示させず、Postを表示させる
return View();
}
}
}
【Post.aspx】
<html>
<head~</head>
<body>
<% using(Html.BeginForm()){ %>
<label for="name">名前:</label>
<%=Html.TextBox(name:"name") %>
<!–Validationコントロールと同じ–>
<%=Html.ValidationMessage(modelName:"name",htmlAttributes:"*") %>
<input type="submit" value="送信" />
<!–Validationメッセージと同じ–>
<%=Html.ValidationSummary(message:"以下のエラーが発生しました。") %>
<% } %>
</body>
</html>
【Result.aspx】
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>Result</title>
</head>
<body>
<div>
<%=Html.Encode(ViewData[key:"msg"]) %>
</div>
</body>
</html>

