Monaca (JavaScriptで作るAndroid/iPhoneアプリ)
概要
Monaca
ハイブリットモバイルアプリ開発プラットフォーム
利点:
・HTML5+JavaScriptで作成した同一のWebソースをAndroidアプリ、iOSアプリに変換できる。
・無料。
・Web上で開発できる。
・PCと直接繋がなくてもクラウド上のソースをデバイスにダウンロードして動作確認できる。
欠点:
・Java、Objective-Cでそれぞれを作るより少し動作が遅い。
・Java、Objective-Cでそれぞれを作るより少し機能が限られる。
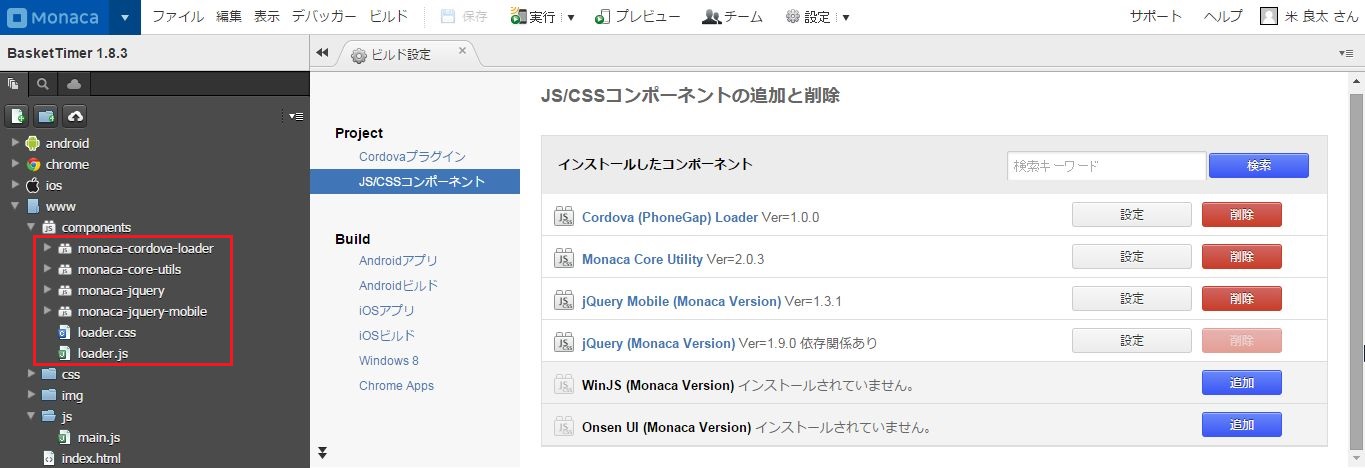
プラグイン設定

jQuery、jQuery-Mobileに加え、GPSやバイブ等のスマホの機能を使用する為のAPI、後述するnend広告のAPI等をここで取り込む。
前述の様に、Monacaではアプリをhtmlで作成するのでheaderタグ内に、
取り込んだAPIファイルを更に取り込むloader.jsの参照を追加する。
<script type="text/javascript" src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
(このloader.js内にjQueryライブラリ等の参照コードがあるので独自に参照を記述する必要はない。追加しても無視される。)
バイブレーション
navigator.notification.vibrate(1000);
※1000:ミリ秒
外部ブラウザ起動
<a href="~" target="_blank">テキスト</a>
ではアプリ内にWebサイトを読み込んでしまい、アプリに戻れなくなる。
window.plugins.webintent.startActivity(
{
action: window.plugins.webintent.ACTION_VIEW,
url: 'https://office-yone.com/'
},
function() {},
function() {alert('Failed to open URL via Android Intent')}
);
広告表示
ここではAndroid/iPhone用広告を利用
<script type="text/javascript" >
var nend_params = {"media":99999,"site":99999,"spot":999999,"type":1,"oriented":3};
</script>
等のJavaScriptコードが発行されるので、
html上に↓の様に貼り付ける。
<div class="nend_wrapper">
<script src="http://js1.nend.net/js/nendAdLoader.js"></script>
</div>
<script type="text/javascript" >
//ウェブサイトを開く関数(「外部ブラウザ起動」参照)
var fnOpenWebSite = function(prmUrl) {
window.plugins.webintent.startActivity(
{
action: window.plugins.webintent.ACTION_VIEW,
url: prmUrl
},
function() {},
function() {alert('Failed to open URL via Android Intent')}
);
};
//この変数をloader.js内で使用
var nend_params;
//iOS/Android処理を切り分け
if( monaca.isIOS ){
nend_params = {"media":99999,"site":99999,"spot":99999,"type":1,"oriented":3};
}
if( monaca.isAndroid ){
nend_params = {"media":99999,"site":99999,"spot":99999,"type":1,"oriented":3};
}
//広告をタップするとそのままリンク先を開いてしまう対策
window.addEventListener('load', function() {
var nend_links = document.querySelectorAll('.nend_wrapper a');
for(var i = 0; i < nend_links.length; i+=1){
var href = nend_links[i].href;
nend_links[i].href = "#";
nend_links[i].onclick = function(){fnOpenWebSite(href); return false;}
}
});
</script>
<div class="nend_wrapper">
<script src="http://js1.nend.net/js/nendAdLoader.js"></script>
</div>

